ツイッターカードがうまく表示されない時はここを確認
ツイッターカードはご存知ですよね?
あまりご存じない方は、下記公式ページで一度概要をご確認いただければ、勉強になりますよ。
https://dev.twitter.com/ja/cards/overview
ツイッターカードとは、ツイッターにURLを投稿した際に表示されるアレです。
下の画像の赤い囲みの部分がツイッターカードです。
投稿の際には、下記のように投稿しています。
ほにゃららほにゃらら
https://www.pikoz.jp/?page_id=3339

正常に表示されると、上の画像のようになりますが、うまくいかない場合、単純にURLが表示されます。
どうすればいいのかは、先ほどの公式ページをご覧いただければわかるのですが、それでは、あれですので、うまくいかない原因の見つけ方と、一つの例をご紹介します。
ツイッターカードには検証ツールがあります。
https://cards-dev.twitter.com/validator
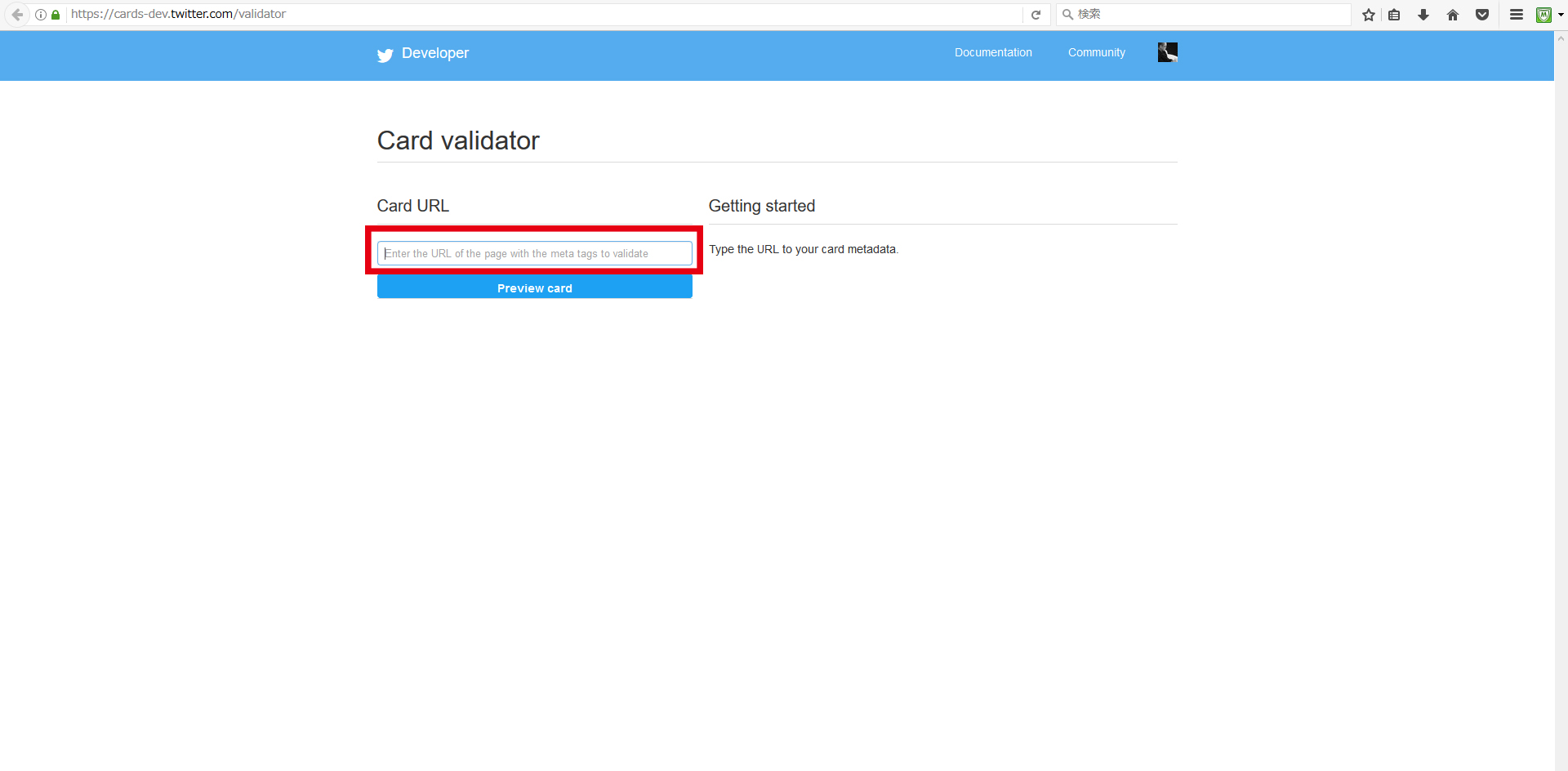
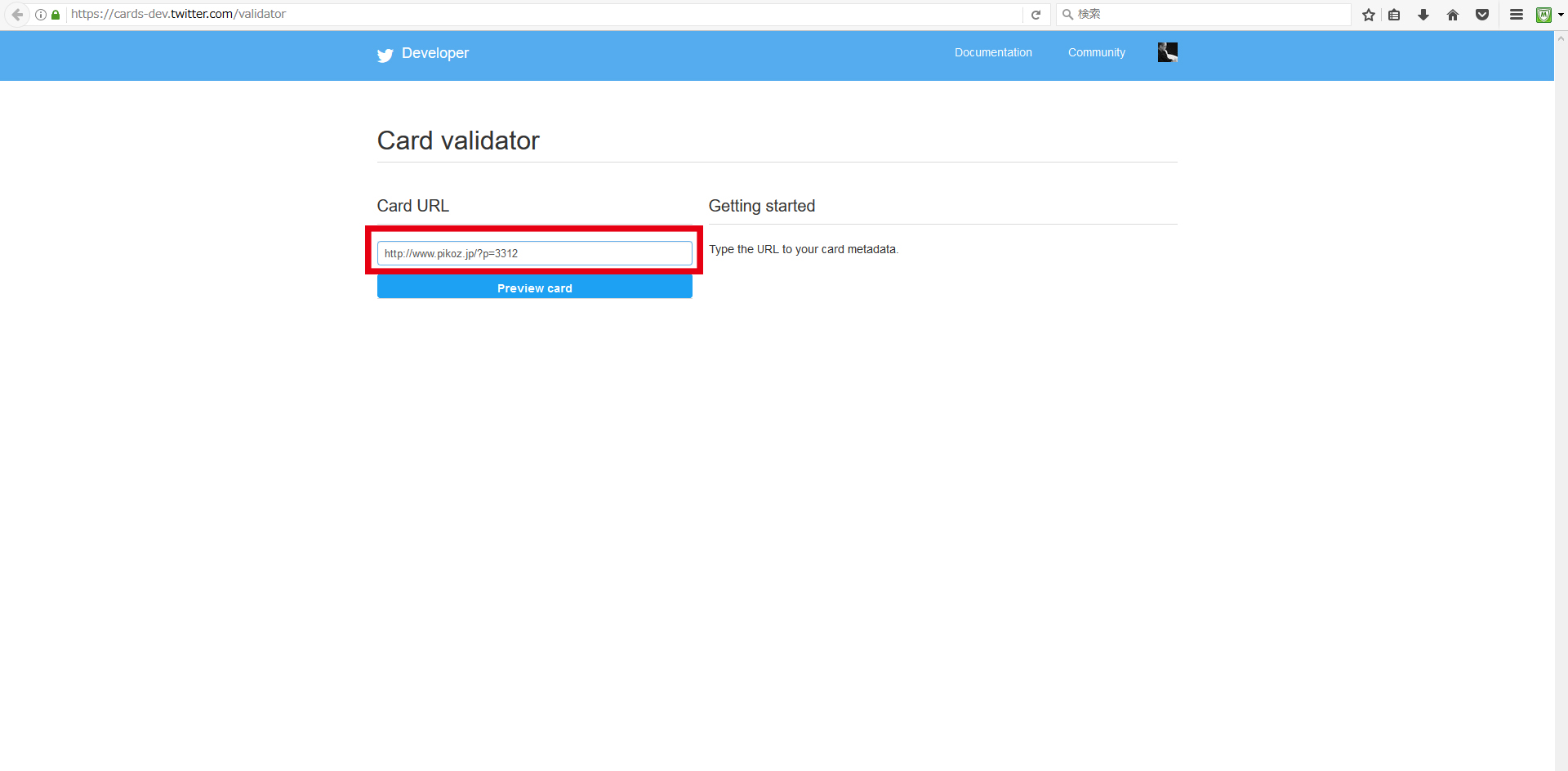
上記ページにアクセスして、下記画像の赤枠の部分にツイートしたいページのURLを入力します。

今回は https://www.pikoz.jp/?p=3312 と入力してみました。

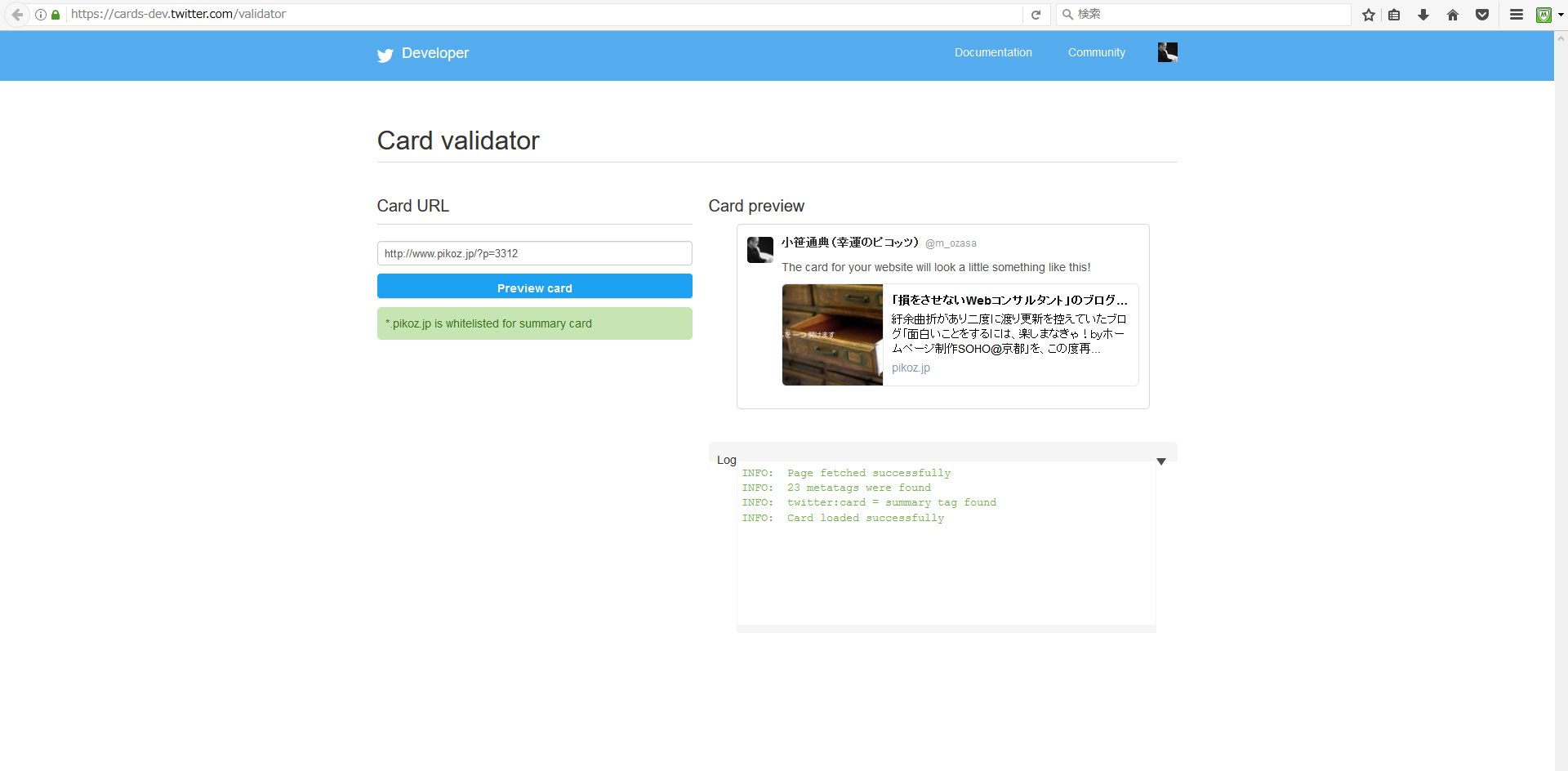
そうすると、下記画像のようにツイッターへの投稿のプレビューが表示されます。
ツイッターカードで表示されているのが、確認できると思います。
この状態であれば、ツイッターへの投稿の際にURLがツイッターカードで表示されます。

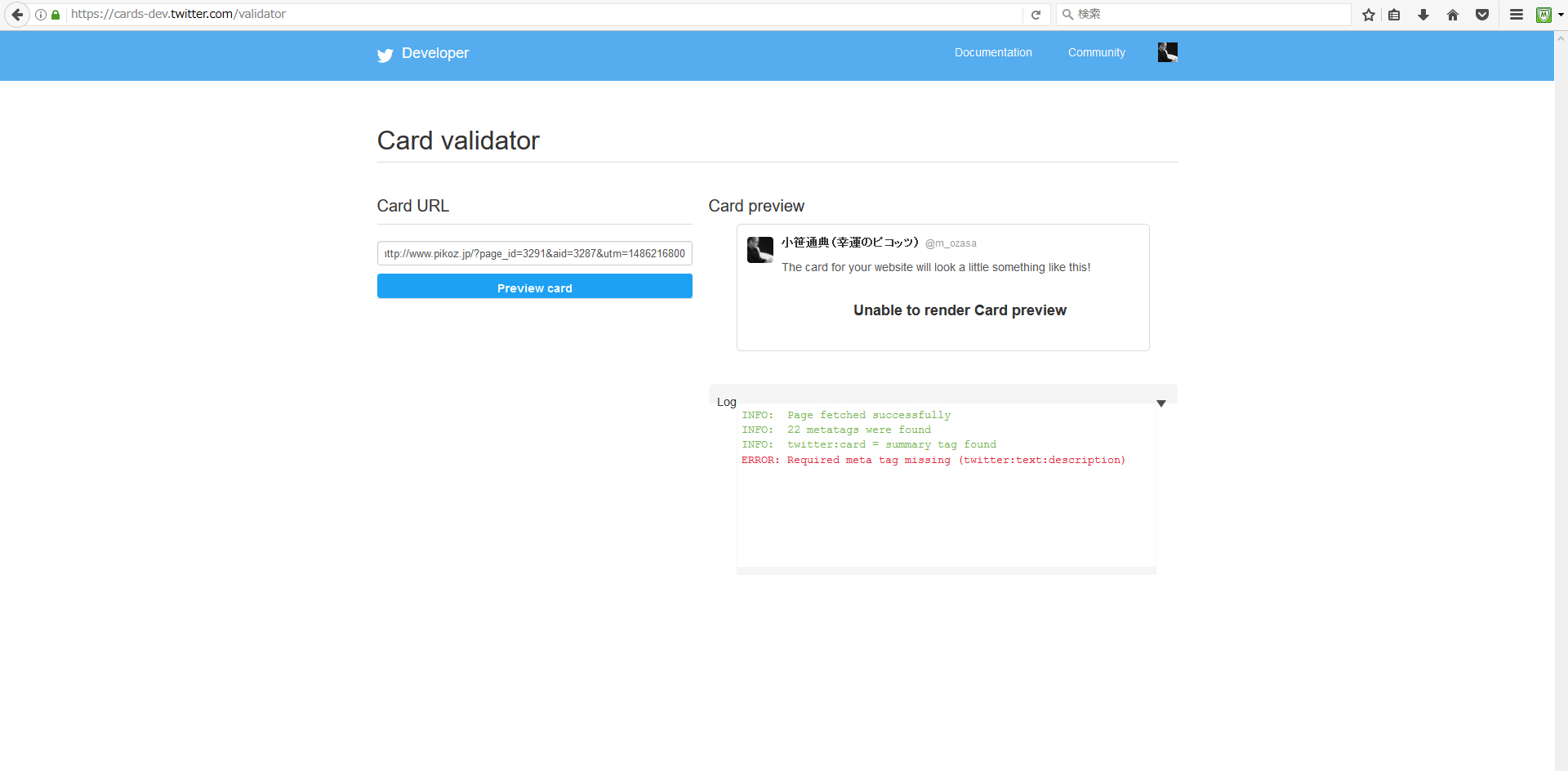
しかし、別のページのURLを入力すると、下記画像のようになることがあります。
原因は、赤字で表示されます。
今回は下記のように表示されています。
ERROR: Required meta tag missing (twitter:text:description)
メタタグが原因ですね。

そこで、ページのメタタグを確認します。
下記画像は、ツイッターカード用のメタタグが入っているページのキャプチャです。
先ほどのエラーの出たページには、この部分の記載が入っていなかったため、検証ツールでエラーが出たようです。

このように、ツイッターカードがうまく表示されない場合には、まずは検証ツールで原因を見つけ出してみてください。
今回はメタタグでしたが、その他にも問題があれば、プレビューが表示されず、エラーがどこにあるか表示されますので。
最新記事 by 小笹 通典 (全て見る)
- ブラウザの『リロード』と『キャッシュクリア』 - 2021年3月1日
- ドラッグ&ドロップでホームページ作成ができる 【Wix】 - 2021年1月6日
- Googleフォームでフォームを作成する - 2020年11月30日


