Youtube動画を埋め込む方法
店の商品の紹介や使い方など動画をYoutubeに投稿して、満足していませんか?
ホームぺージやブログに貼り付けるお客様に見ていただける機会が増えます。
今回はYoutube動画をホームページやブログに埋め込む方法をご紹介いたします。
(2018年1月現在の形式での方法になります。)
■動画を埋め込む
▽大きさを変える
今回は例としてこちらの焚き火の動画を埋め込みたいと思います。
私がアップしたものではありません。
動画をご覧になりたい方はこちら
【https://www.youtube.com/watch?v=jrQrewgC4fM】

焚き火の揺らぎとパチパチと爆ぜる音は、「規則的」なものと「不規則」なものが調和した状態「1/fの揺らぎ」の波長を持っていて、リラックス効果があるそうです。
■動画を埋め込む
動画の埋め込むには、Youtubeからコードをコピーする必要があります。
今回アップロードの仕方は省略いたします。

動画の右下辺りにある『共有』ボタンをクリックウィンドウが開き、埋め込みたいSNS等を選択することができます。
コピーをクリックした場合、この動画のURLをコピーできます。
もしこの中に該当するものがある場合はそのアイコンをクリックしてください。
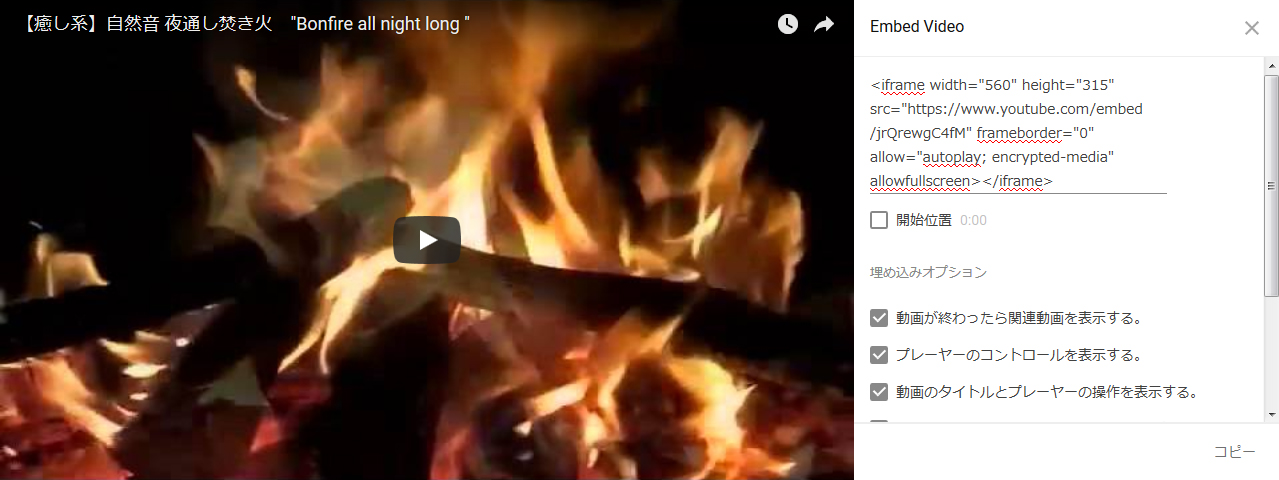
埋め込みコードなどが表示されます。
ホームページやサイトではiframeのコードが必要ですので『埋め込む』をクリック

左に動画、右に設定などが表示されたウィンドウが開きます。
| 開始位置 | 開始位置を設定できます。 |
| 動画が終ったら関連動画を表示する。 | 動画の再生が終った後、関連動画を表示します。 |
| プレーヤーのコントロールを表示する。 | 動画の下部に再生や音量などのコントロールバーが表示されます。 |
| 動画タイトルとプレーヤーの操作を表示する。 | 動画の上部にタイトル、下部に再生や音量などのコントロールバーが表示されます。 |
| プライバシー強化モードを有効にする。 | ウェブサイトの訪問者が動画を再生しない限り、訪問者に関する情報は YouTube に保存されません。 |
設定を触ると、右の動画でプレビューを見ることができます。好みの設定を行ってください。
設定後、右下の『コピー』をクリックすると、コードがコピーされます。
動画投稿者が埋め込みを許可していないものは埋め込むことができません。
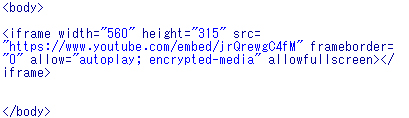
あとはブログやサイトの埋め込みたい場所にコードをペーストします。
▽大きさを変える
次に埋め込んだ動画の大きさを変更してみましょう。
コードをそのまま埋め込むと縦315×横560の大きさです。

大きさを変えるには、<iframe の後ろにあるwidth="560″ height="315″の数値を変更します。
Yutubeではアスペクト比 16:9 のプレーヤーを使用します。
投稿したものが16:9以外の場合、黒い枠がつくようです。
ですのでサイトに埋め込む場合も16:9を意識した大きさにするとキレイです。

以上、Youtube動画を埋め込む方法でした。
お疲れ様でした。
最新記事 by 小笹 通典 (全て見る)
- ブラウザの『リロード』と『キャッシュクリア』 - 2021年3月1日
- ドラッグ&ドロップでホームページ作成ができる 【Wix】 - 2021年1月6日
- Googleフォームでフォームを作成する - 2020年11月30日

